WordPress använder en .css-fil för att justera hur editorn ser ut. Flera teman använder en egen sådan .css-fil för att justera editorn så att utseendet stämmer med sina teman. Det kan dock uppstå problem om man bygger om sitt tema grundligt. Då kan det bli så att editorn inte har samma utseende som det färdiga resultatet.
Hur gör man
För att inte störa temat man valt skall man skapa ett child-tema. Editorns .css-fil heter editor-style.css och kan hittas i temat man använder eller laddas ner från nätet. Det är bra att använda en sådan fil som redan finns för de innehåller all kod som behövs. När filen installerats kan man börja att ändra inställningarna tills editorns stil matchar det färdiga resultatet.

Installera
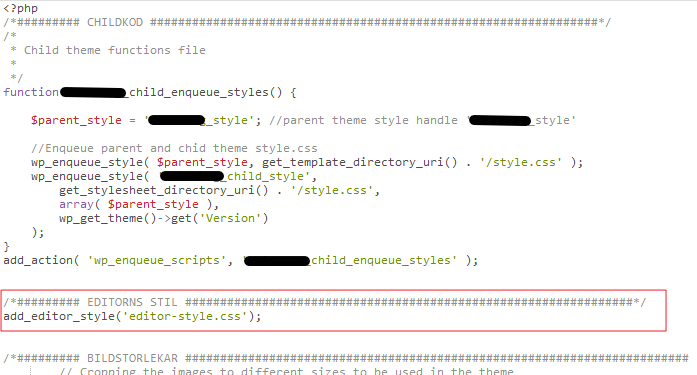
editor-style.css läggs till med funktionen add_editor_style () i filen funktion.php i child-temat en ledig plats en bit ner i funktion.php:
add_editor_style('editor-style.css');Så här ser det ut när allt är klart, vår kod ligger inom det röda inrutade: